README.md
Astro Collaborative Starter
Buckle up Astronauts 🚀 we’re going in together 👩🚀👨🚀
View Demo & Guide
Take a look at the full guide on the demo website. You can clone this repo to use it as a starter kit, or get the collaborative components straight from NPM:
npm i astro-collabQuick start

Components







Technology
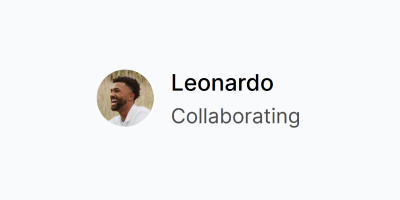
- Liveblocks - Liveblocks powers all multiplayer features
- Lit - Most components use Lit web components
- tldraw - LiveDrawing component uses tldraw
- Astro - Starter kit built for Astro
Like what you see?
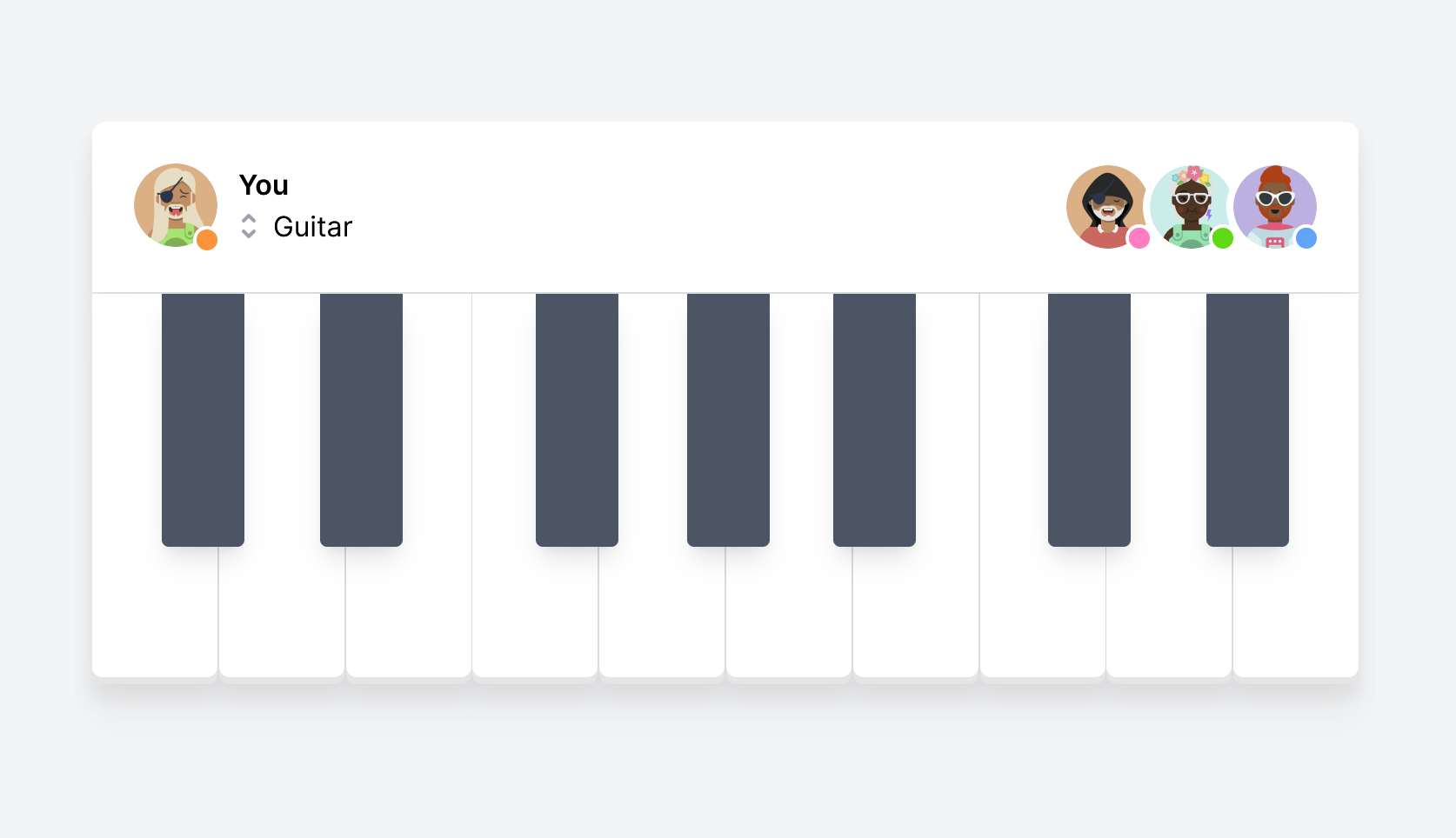
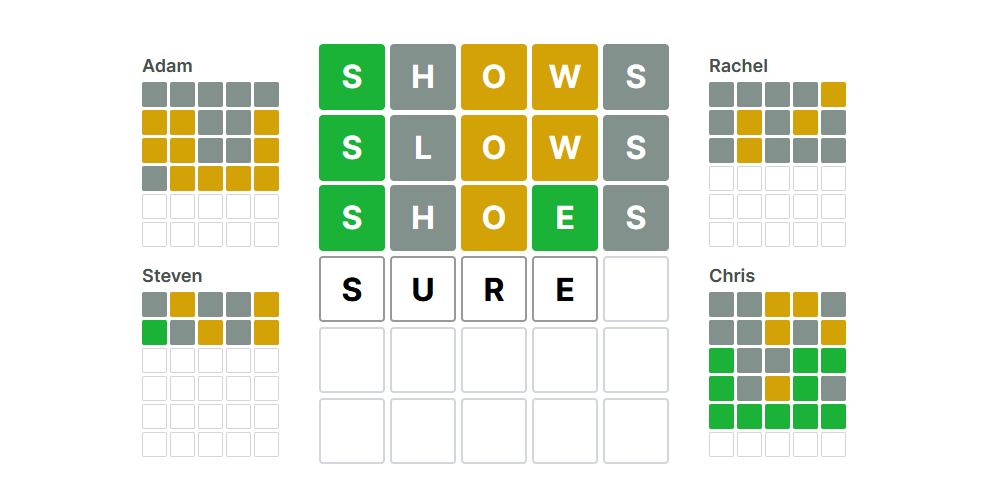
I build lots of collaborative fun, and write interactive articles too, follow me on Twitter for more. Here’s a few favourites:
Extra links
-
Core package on GitHub
github.com/CTNicholas/astro-collab
Description
Buckle up Astronauts 🚀 we’re going in together 👩🚀👨🚀
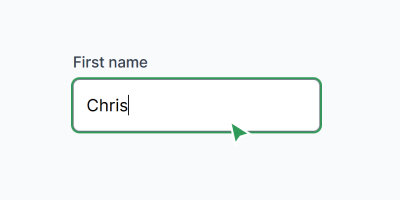
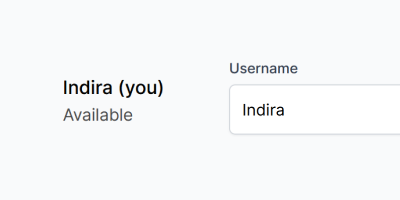
This starter kit contains a set of Astro elements, mostly built with Lit, that allow for adding quick multiplayer presence. Live avatars, shared forms, a multiplayer drawing panel, and more. These are all the components you need to display everyone’s cursors moving about your screen:
<LiveblocksRoom room-id="my-room" public-key={key}>
<LiveCursors />
</LiveblocksRoom>There’s some more info about the project on my Twitter: https://twitter.com/ctnicholasdev/status/1526175957899390977